今天要講的是tkinter的變數類別,tkinter 的控制變數可以在某些控見執行的時候,更改內容,有四種控制變數的類別,分別為:
Boolean() 布林值變數,True是1, False是0
DoubleVar() 浮點數,預設值為 0.0
IntVar() 整數,預設值為 0
StringVar() 字串,預設值為空字串" "
♠♣今天的文章大綱♥♦
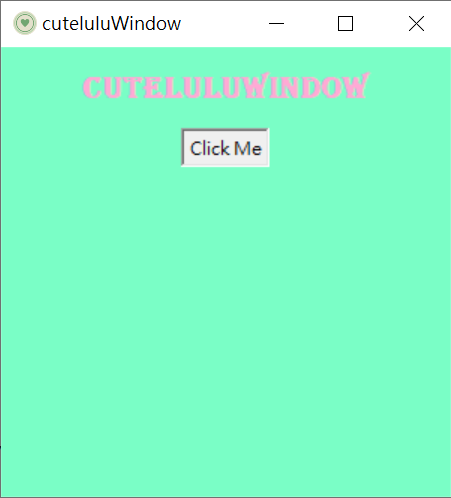
用StringVar() 字串變數,改變文字內容,定義一個事件,這邊因為用get()方法,所以就叫GET事件,假設一開始是空字串,按下按鈕後,如果原本label裡面沒有文字,就更改,將cuteluluWindow加入label,如果label裡面有文字,就改回空的,且在label裡面用textvariable設定內容是Z字串。
import tkinter as tk
root = tk.Tk()
root.geometry("350x400+200+300")
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x300')
def GET():
if Z.get() == "":
Z.set("cuteluluWindow")
else:
Z.set("")
Z = tk.StringVar() #字串變數
L= tk.Label (root, textvariable=Z,fg="#FFAAD5",bg="#7AFEC6", font=("Algerian","16","bold"),width=25,height=2)
L.pack()
btn = tk.Button(root,text="Click Me",relief="sunken",command=GET)
btn.pack()
root.mainloop()
執行結果⬇⬇⬇

trace顧名思義就是追蹤,有兩種trace,一種是write,一種是read
首先先示範write
import tkinter as tk
root = tk.Tk()
root.geometry("350x400+200+300")
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x300')
def write(*args):
print(" changing data :",zE.get())
zE = tk.StringVar()#字串變數
entry = tk.Entry(root,textvariable=zE)
entry.pack()
zE.trace("w",write) #"w"就是寫入
root.mainloop()
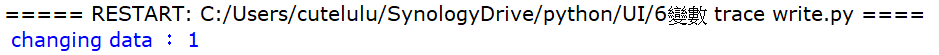
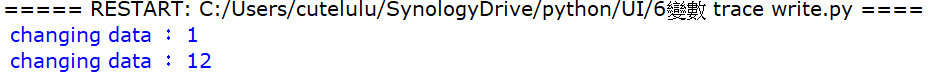
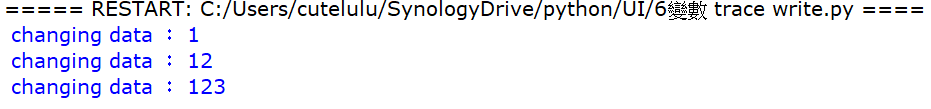
執行結果⬇⬇⬇
邊輸入就會邊在Shell window顯示出來





接下來是read
import tkinter as tk
root = tk.Tk()
root.geometry("350x400+200+300")
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x150')
def callbackW(*args):#*args可以直接傳遞參數內容,因為目前還不需要傳遞參數
zl.set(zE.get())
def callbackR(*args):
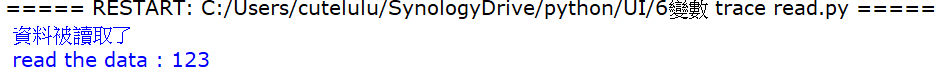
print(" 資料被讀取了 ")
def read():
print(" read the data :",zE.get())
zE = tk.StringVar()#字串變數
entry = tk.Entry(root,textvariable=zE)
entry.pack()
zE.trace("w",callbackW)#如有更改執行這行callbackW
zE.trace("r",callbackR)#如有讀取執行這行callbackR
zl = tk.StringVar()#字串變數
lab = tk.Label(root,textvariable=zl)
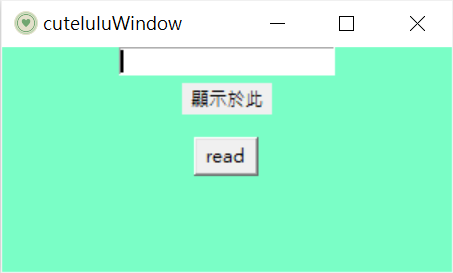
zl.set(" 顯示於此 ")
lab.pack(pady=5,padx=10)
btn = tk.Button(root,text=" read ",command=read)
btn.pack(pady=10)
root.mainloop()
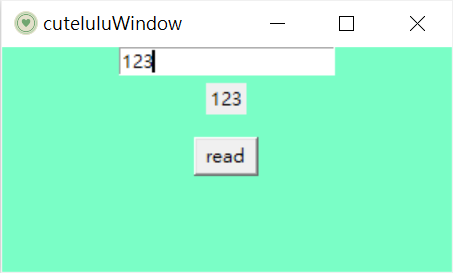
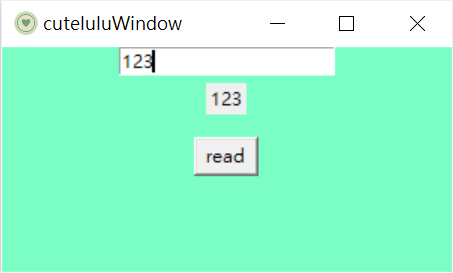
執行結果⬇⬇⬇
這邊用了一個set()方法,這方法就是可以按read按鈕後,顯示在介面上


今天的文章就這邊,希望大家可以從這邊得到需要的東西,明天見囉~~~![]()
